Moin,
das hatte mich nun auch interessiert... Und wenn ich das richtig verstehe ist das "Hintergrundbild" z.B. in der Datei /usr/share/grommunio-web/client/resources/[s]css/external/login.css.
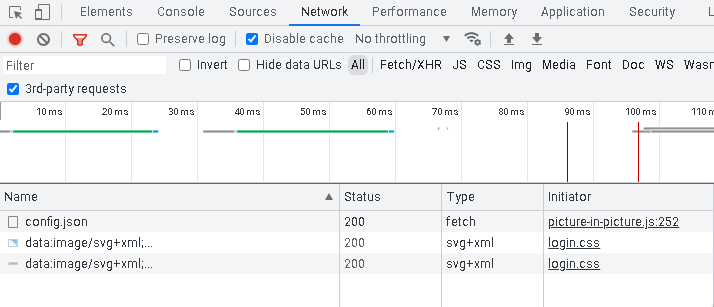
Du kannst ja mal die Developer-Tools im Login-Screen aufmachen und dann in "Netzwerk" schauen.

Da dann mal das data:image... rechtsklick in neuem Tab öffnen und dann mal einen Teil der URL nach base64, kopieren.
Beispiel:
grommunio-test:/usr/share/grommunio-web/client/resources # grep -ilrH "PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB2aWV3Qm94PSIwIDAgMTYwMCAxMjAwIj48cGF0aCBkPSJNLS43NjgtLjA2MUgxNjAzVjEyMDNILS43Njh6IiBmaWxsPSIjZmZmIi8"
css/external/configcheck.css
css/external/login.css
scss/external/configcheck.scss
scss/external/login.scss
In der Datei /etc/grommunio-web/config.php kann man ja theoretisch ein Theme definieren.
// General grommunio Web theme. This will be loaded by default for every user
// (if the theme is installed as a plugin)
// Users can override the 'logged-in' theme in the settings.
//define("THEME", 'grommunioLighttheme');
Ich denke es wäre am besten du kopierst dir einfach mal eins von den anderen Themes aus /usr/share/grommunio-web/client/themes raus und schaust mal wie weit du kommst bis hier vielleicht jemand mit mehr Ahnung von Gestaltung antwortet :-).
EDIT:
Also das Zarafa-welcome { ... - Und hier noch was nützliches...
cat /usr/share/grommunio-web/client/themes/magenta/css/thememagenta.css | sed -e "s/}/\n}\n\n/g" | sed -e "s/{/ {\n\t/g" | sed -e "s/;/;\n\t/g" | sed -e "s/:/: /g"